 |
| Social Network Websites |
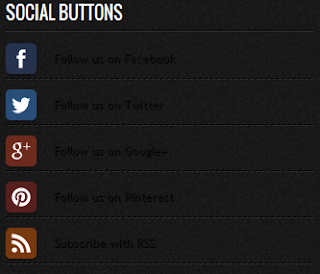
Social Network Websites - Almost every blog or website has a widget follow social media icons with a variety of buttons. With social media widget installed on blogs, you can invite the reader / blog visitors to engage in your social network, and can certainly improve the reputation of your blog. But it will not happen if the visitors do not click the follow button on the widget to your social network, and they will simply click or follow your blog updates unless they feel or find it useful and beneficial to your blog. This widget does not automatically increase your blog followers in different social net but at least we can lure them to at least once clicked on the button to create / display the widget button is more attractive and has a widespread effect hover, smooth and sexy. The hover effect we created with the help of CSS3 transitions.
This widget also without javascript, without JQuery, just pure CSS. Widget will look neat and clean sidebar of your blog or any part you put it.
So please see the widget demo first, if you find it amazing or just interested in trying to make it or add it to your blog please step on the stage of manufacture
Tutorial Add Widget Social Network Websites:
- Login to your Blogger account-> Layout
- Click add gadget on the sidebar
- Choose HTML / JavaScript on the form place the following code
<style>
#tbisose{list-style:none; text-decoration:none; font-size:0.9em; font-family:trebuchet ms,sans-serif;}
#tbisose a{text-decoration:none; font-family:trebuchet ms,sans-serif;}
#tbisose li{position:relative; height:38px; cursor:pointer; padding: 0 !important;}
#tbisose .facebook, .googleplus, .pinterest, .rss, .twitter{position:relative; z-index:5; display:block; float:none; margin:10px 0 0; width:210px; height:38px; border-radius:5px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfhpjOtkQ7DXv60qLJaiAhyFOsFQr_1AXJZIesMZKH2UmPro5YsNZoHzFoupmu2EJTYm8RyVtqSPc5Mea-IcPyZKheULYJe75mKMBEDoFS1x1xIE477FQgtuP5oHwlIVxJNGN53AjjREQ/s800/sprites.png) no-repeat; background-color:rgba(217,30,118,.42); -webkit-box-shadow:rgba(0,0,0,.28) 0 2px 3px; -moz-box-shadow:rgba(0,0,0,.28) 0 2px 3px; box-shadow:rgba(0,0,0,.28) 0 2px 3px; color:#141414; text-align:left; text-indent:50px; text-shadow:#333 0 1px 0; white-space:nowrap; line-height:32px; -webkit-transition:width .25s ease-in-out,background-color .25s ease-in-out; -moz-transition:width .25s ease-in-out,background-color .25s ease-in-out; -ms-transition:width .25s ease-in-out,background-color .25s ease-in-out; -o-transition:width .25s ease-in-out,background-color .25s ease-in-out; transition:width .25s ease-in-out,background-color .25s ease-in-out; -o-box-shadow:rgba(0,0,0,.28) 0 2px 3px;}
#tbisose li:after{position:absolute; top:0; left:50px; z-index:2; display:block; height:38px; color:#141414; content:attr(data-alt); line-height:32px;}
#tbisose .icon{overflow:hidden; color:#fafafa;}
#tbisose .facebook{width:32px; height:32px; background-color:rgba(59,89,152,0.42); background-position:0 0;}
#tbisose .twitter{width:32px; height:32px; background-color:rgba(64,153,255,0.42); background-position:0 -33px;}
#tbisose .googleplus{width:32px; height:32px; background-color:rgba(228,69,36,0.42); background-position:-3px -66px;}
#tbisose .pinterest{width:32px; height:32px; background-color:rgba(174,45,39,0.42); background-position:0 -95px;}
#tbisose .rss{ width:32px; height:32px; background-color:rgba(255,102,0,0.42); background-position:-3px -126px;}
#tbisose li:hover .icon,
.touch #tbisose li .icon{width:210px;}
.touch #tbisose li .facebook, #tbisose li:hover .facebook{background-color:rgba(59,89,152,1);}
.touch #tbisose li .twitter, #tbisose li:hover .twitter{background-color:rgba(64,153,255,1);}
.touch #tbisose li .googleplus, #tbisose li:hover .googleplus{background-color:rgba(228,69,36,1);}
.touch #tbisose li .pinterest, #tbisose li:hover .pinterest{background-color:rgba(174,45,39,1);}
.touch #tbisose li .rss, #tbisose li:hover .rss{background-color:rgba(255,102,0,1);}
</style>
<ul id="tbisose">
<li data-alt="Follow us on Facebook"><a class="icon facebook" href="#">Follow us on Facebook</a></li>
<li data-alt="Follow us on Twitter"><a class="icon twitter" href="#">Follow us on Twitter</a></li>
<li data-alt="Follow us on Google+"><a class="icon googleplus" href="#">Follow us on Google+</a></li>
<li data-alt="Follow us on Pinterest"><a class="icon pinterest" href="#">Follow us on Pinterest</a></li>
<li data-alt="Subscribe with RSS"><a class="icon rss" href="#">Subscribe with RSS</a></li>
</ul>
<small><div style="font-size:80%; text-align:right; text-shadow:2px 2px 2px #adadad;"><a href="http://sofian555.blogspot.com/2013/06/social-network-websites.html" target="_blank" title="Widget Follow Us">+ Get This Widget Here</a></div></small>
- Change all # signs are Blue with your social network URL
- Save Template